WordPressで自作テーマを作っている人なんかは特に、テーマ独自の設定画面を管理画面に追加したいと考えると思います。
この記事ではそんな時に役立つ、管理画面に独自の設定画面を追加する方法を紹介します。
functions.php
まずはadd_actionで管理画面の左側メニューに設定項目を追加してみましょう。
functions.phpに次のコードを貼り付けてみてください。
add_action('admin_menu', 'register_my_custom_menu_page');
function register_my_custom_menu_page(){
add_menu_page(
get_template().' 設定',
get_template().' 設定',
'manage_options',
'theme-settings',
'create_setting_page',
'dashicons-admin-generic',
30
);
add_submenu_page(
'theme-settings',
get_template().' プロフィール設定',
'プロフィール',
'manage_options',
'theme-settings-profile',
'create_profile_setting_page'
);
add_action('admin_init', 'save_my_settings');
add_action('admin_init', 'save_my_profile_settings');
}
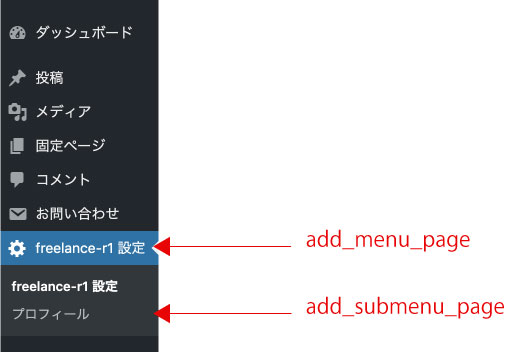
register_my_custom_menu_page関数の中にadd_menu_page関数とadd_submenu_page関数がありますが、違いは以下の図の通りです。

add_menu_pageはメインメニューを作る関数で、add_submenu_pageはサブメニューを作る関数という違いがあります。
今回は基本設定と、その下にプロフィール設定を追加しています。
get_template()と書いているところは、テーマ名が出力されます。
次に、以下のコードを追加します。
function save_my_settings(){
register_setting('myoption-group', 'site-name');
}
function save_my_profile_settings(){
register_setting('profile_option-group', 'profile-your_name');
register_setting('profile_option-group', 'profile-your_details');
register_setting('profile_option-group', 'profile-your_contact_page');
}
save_my_settingsとsave_my_profile_settingsは、
それぞれ最初のコード内にある、以下の部分と一致しなければいけません。
register_settingの説明はこの後にします。
add_action('admin_init', 'save_my_settings');
add_action('admin_init', 'save_my_profile_settings');
次に入力フォームの設定です。
次のコードは、基本設定の入力フォームと、プロフィール設定の入力フォームです。
create_setting_pageとcreate_profile_setting_pageという関数名は、
add_menu_pageとadd_submenu_pageの引数と一致しなければいけません。
settings_fieldsとdo_settings_sectionsの引数は、
フォームが複数ある場合、重複しないようにしてください。
フォーム内の入力フィールドを増やす場合は、上記で紹介したregister_settingという記述を増やして、対応する名前を引数に与えます。register_settingは、フォームをsubmitした際に内容を保存する関数です。
function create_setting_page(){
?>
<div class="wrap">
<h2><?php echo get_template(); ?> 基本設定</h2>
<form method="post" action="options.php">
<?php settings_fields('myoption-group'); ?>
<?php do_settings_sections('myoption-group'); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">サイトカラー</th>
<td>
<input type="text" name="site-name" value="<?php echo esc_attr(get_option('site-name')); ?>" size="50" />
</td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php
}
function create_profile_setting_page(){
?>
<div class="wrap">
<h2>プロフィール 設定</h2>
<form method="post" action="options.php">
<?php settings_fields('profile_option-group'); ?>
<?php do_settings_sections('profile_option-group'); ?>
<table class="form-table">
<tr valign="top">
<th scope="row">名前</th>
<td>
<input type="text" name="profile-your_name" value="<?php echo esc_attr(get_option('profile-your_name')); ?>" size="50" />
</td>
</tr>
<tr valign="top">
<th scope="row">プロフィール</th>
<td>
<textarea name="profile-your_details" cols="70" rows="10"><?php echo esc_attr(get_option('profile-your_details')); ?></textarea>
</td>
</tr>
<tr valign="top">
<th scope="row">お問い合わせページのURL、<br />またはメールアドレス</th>
<td>
<input type="text" name="profile-your_contact_page" value="<?php echo esc_attr(get_option('profile-your_contact_page')); ?>" size="50" />
</td>
</tr>
</table>
<?php submit_button(); ?>
</form>
</div>
<?php
}


